ESP-EYE CameraWebServer with QR Code Detection.
ESP-EYE QR Code Scanner with qrdec. の続きです。
前回の、ESP-EYE を使った、QR Code Scanner で、実際 に、カメラで、QR Code がどのように写っているのか知りたくて作ってみました。
CameraWebServer に、 Face Detect の代わりに、qrdec を使って、QR Detect にしてみました。
グレースケールで、320x240 の画像で、ピンとはどうなのかが確認できました。
esp32 arduinoの最近のブログ記事
ESP-EYE QR Code Scanner with qrdec.
QR Code Decode C++ with qrdec. の続きです。
QR Code Decode C++ with qrdec. を、ESP-EYE (Esp32 Arduino) でも試してみました。
今回は、ESP32QRCodeReader をベースにして、
の中の、quirc の使用に替えて、qrdec をつかてみました。
開発環境
Ubuntu Mate 22.04 PC
Platform I/O IDE
ボード: ESP EYE
Platform: Arduino
Workspace: ~/Documents/PlatformIO/Projects
フォルダー: qrdec_esp32_eye
1. Platform I/O IDE の PIO-Home で、New Project を作成。
Name: qrdec_esp32_eye
Board: Espressif ESP-WORKER-KIT
Framework: Arduino
で作成します。
1.1 qrdec_esp32_eye/lib ディレクトリーに、上記 ESP32QRCodeReader を、 git clone します。
1.2 qrdec_esp32_eye/lib/ESP32QRCodeReader/examples/basic/basic.ino を、qrdec_esp32_eye/src/qrdec_esp32_eye.ino としてコピーします。
main.cpp は、削除します。
qrdec_esp32_eye.ino を修正します。
この時点で、一度ビルドして、ESP-EYE にアップデートして、動かすと、
quirc 版で、動作すると思います。
1.3 その後、
qrdec_esp32_eye/lib/ESP32QRCodeReader/src/ ディレクトリーに、qrdec をコピーします。
1.4 qrdec_esp32_eye/lib/ESP32QRCodeReader/src/ESP32QRCodeReader.cpp の
void qrCodeDetectTask(void *taskData) を、現状 quircを使っている部分を、qrdec を使うようにします。
概要は、以上です。
ROS IMU による移動距離(距離測定) と 向き測定。
IMU 6軸フュージョンを使って、距離と向きを測定します。
このページは、自作 Turtlebot3 自立走行に向けたプログラム。#7 の、16. 再挑戦。 以降を、実際のやり方に向けて、改めて記述したものです。
今回のプログラムの考え方を書いているの、一度ご覧ください。
IMU(ICM-20948) 6軸センサー(加速度、ジャイロ)値を、ESP32で取り込んで、6軸フュージョン(MadgwickAHRS) で、
クオータニオンを算出して、それを元に、加速度センサーの読み取り値から、1G の影響をキャンセルした正味のAccを算出した、加速度と時間から速度、移動距離を出して、
ロボットの座標系から、ROS の基準座標系に変換した位置と姿勢データを、ESP32 Wi-Fi で、リモートPC 上のROS サーバーへ送って、
リモートPC上の Rviz を用いて、3D での姿勢と移動距離を見える化します。
良くYouTube で見かける、IMU を手に持って、空中で動かして、それに連れて、PCのモニターの中の物が3Dで動く、やつです。
注) 但し、あまり完成度は、高くありません。ぜひ、ご自分で完成度を上げっていてください。by nishi 2022.5.13
注2) 基準座標系: ロボットの開始時点の座標。ROS の TF で言えば、odom になります。
開発環境
1. 開発 PC
Ubuntu Mate 18.04
Visual Studio Code + Platform I/O IDE
ESP32 Arduino Framework
Arduino IDE ( こちらは、Tools -> Serial Plottter を使う為 )
2.実行環境
1) PC / ROS Server
Ubuntu Mate 18.04
WiFi 環境が必要です。
2) SOC
ESP32
Wi-Fi Ros Serial通信
TTL-Serial : デバッグ用に使います。テストが終われば、不要です。
3) IMU
Spark Fun ICM-20948
SPI 接続
3. ハード構成
ESP32端子 SPI & TTL-Serial
IO1(TxD0) ---- Rx
IO3(RxD0) ---- Tx
IO23(MOSI) ---- MOSI(DA/SDA) and with 1K Pull Up
IO19(MISO) ---- MISO(ADO) and with 1K Pull Up
IO18(SCLK) ---- SCLK(CL/SCL) and with 1K Pull Up
IO5(CS) ---- CS(SS) and with 1K Pull Up
IO17 ---- LED
Turtlebot3 の自作 #6
-- プリント基板 の製作 --
プリント基板と言っても、ユニバーサル基盤を使って、手造り基板の作成です。
但し、パーツの配置、配線は、全て手作業だと大変なので、ここは、Eagle を使ってみます。
Eagle を使うのも、何年ぶりか?すっかり忘れちょります。
この前使ったのは、PIC32MX で、USBマウス to PS/2 変換ボードを作った時以来です。
すっかり忘れているので、一から勉強しながらの製作です。
ここは、以前にもお世話になった、EAGLEプリント基板製作入門 を利用させて頂きます。
Eagle もバージョンが上がっているので、Eagle のバージョンアップから始めないといけないです。
ESP32 は、秋月電子の
Wi-Fiモジュール ESP-WROOM-32 DIP化キット です。
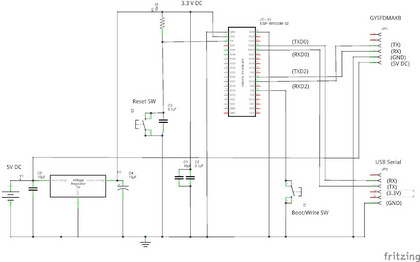
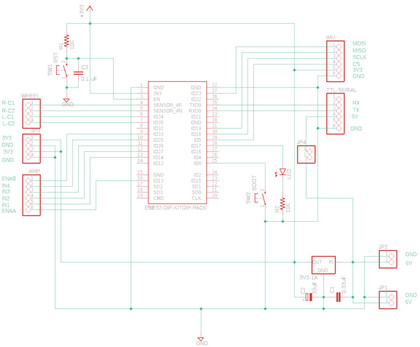
今回の、foxbot_core3 の回路図です。

注1)
PIN2(3V3) - VCC 間のパスコンは、ESP-WROOM-32 DIP化キット に最初から付いているので、不要です。
Turtlebot3 の自作 #5
-- IMU の追加 --
今回は、IMU を追加してみます。
Turtlebot3 の IMU (OpenCRのボード組み込み) は、MPU-9250、ICM20648 のSPI 接続の様です。
MPU-9250 は、製造中止で、Amazonで、中国産の類似品を売っていますが、
中身が、MPU-6500 で、6軸のまがい物だったりするので、つかえません。
おんちゃんは、今回これで、2週間程、無駄にしました。
開発環境
Ubuntu Mate 18.04
Visual Studio Code/ Platformio IDE
Framework: arduino
ROS: Melodic
ROS library: rosserial_arduino with Wi-Fi
Board: ESP32 DIP化キット
ICM20648は、チップのみの販売で、ボード品は入手出来ません。
なので、おんちゃんは、ICM20948 を使ってみる事にしました。
9軸センサーで、MPU-9250 の後継機と言うことなので、これに決めました。
入手も、Amazonの中国製のまがい物で無くて、日本のショップで入手できるので、安心です。
Switch Science で、SparkFun のこちら を購入しました。
上記ページに、必要な情報のリンクがあるので、それを活用します。
Turtlebot3 の自作 #4
-- ESP32 Wi-Fi で、Phase1 完成 --
前回の Turtlebot3 の自作 #3 の途中から、ボードを、 ESP32 Wi-Fi に変えた記事の続きです。
注文した、STM32F103, 411 Black Pill が、なかなか届かないので、結局 ESP32 で作成を継続しました。
開発途中の問題点や対応方法は、前回の記事の 5. ESP32 Wi-FI に切り替えに記載してあるので、そちらを参考にしてください。
一連の記事は、こちら。
今回は、補足的に回路図、開発環境の記述になります。
開発環境
Ubuntu Mate 18.04
Visual Studio Code/ Platformio IDE
Framework: arduino
ROS: Melodic
ROS library: rosserial_arduino with Wi-Fi
Board: ESP32 DIP化キット
注) DIP化キットよりも、他の 開発ボードの方が、簡単で割り安かも!!
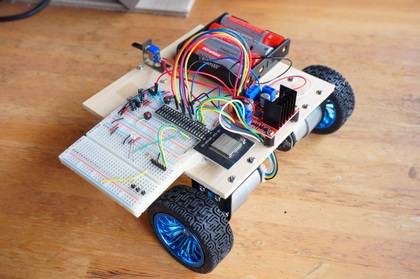
1. 写真。

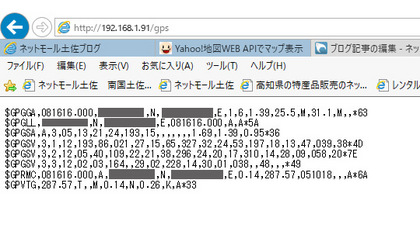
ESP32 gysfdmaxb Server (GPS / Wi-Fi Http Server) から受信できる、GPSデータをCGIで受け取って、
Yahoo Map API を使って、ブラウザー上で、MAP 表示できるようにしてみました。

Yahoo MAP APIの使い方に関しては、
http://www.hanemaru.com/itemcolumn/11yolp001.html
を参考にさせて貰いました。ありがとうございました。
Perl Http Client のプログラムは、
http://www.geekpage.jp/programming/perl-network/simple-http-client.php
を参考にさせて貰いました。ありがとうございました。
使い方は、ESP32 gysfdmaxb Server と同じローカルネットワークに繋がった、PC(おんちゃんは、Windows10) に Apache を動作させて、
Apache の /cgi-bin/ ディレクトリー下に、今回の esp32_gps.cgi を設置します。
その後、同じ PC のブラウザーから、今度は、esp32_gps.cgi を実行すれば、OK です。
例 : http://localhost/cgi-bin/esp32_gps.cgi
そうすると、esp32_gps.cgi から、ESP32 gysfdmaxb Server の IP:192.168.1.91 へHTTP Client としてアクセスして、GPSデータを取り込んで、その位置情報を使って、Yahoo Map API を使って、現在位置の地図を、PCのブラウザーに表示します。
ESP32 に、みちびきGPS gysfdmaxb を繋げて、GPS / Wi-FI http サーバーを作ってみました。
仕組みは、http://www.netosa.com/blog/2017/10/esp-wroom-02-wi-fi-lan.html と同じで、
但し、今回は、ESP32 を使っています。
使い方は、ローカルネットワーク上のPCのブラウザーから、ESP32 gysfdmaxb Server の IP:192.168.1.91
をブラウザーから、 http://192.168.1.91 と叩けば表示されます。

回路図は、こちらです。